Tabio needed designs of their Sign Up/Sign In, Account, Checkout process, and Product pages that would fit within their brand.
I was tasked with creating low and high fidelity prototypes that utilized our visual designer's assets.
I joined the project when the high fidelity prototypes were at 80% completion. I was tasked with finishing the 20%.
I first assessed the pages already created by the lead designer. The look was minimalist with a focus on captivating images.
Prototypes
I created low fidelity wireframes for the Sign In/Sign Up page, Account details page, the entire checkout process, and then a product details page. The home page and product search pages were already produced by the UX lead.
1. Sign In/Sign Up Wireframes
Purpose of Page: Efficiently sign up users to become a member of the Tabio website.
New Customer vs.Sign up
Login vs. Sign In
Low Fidelity
High Fidelity
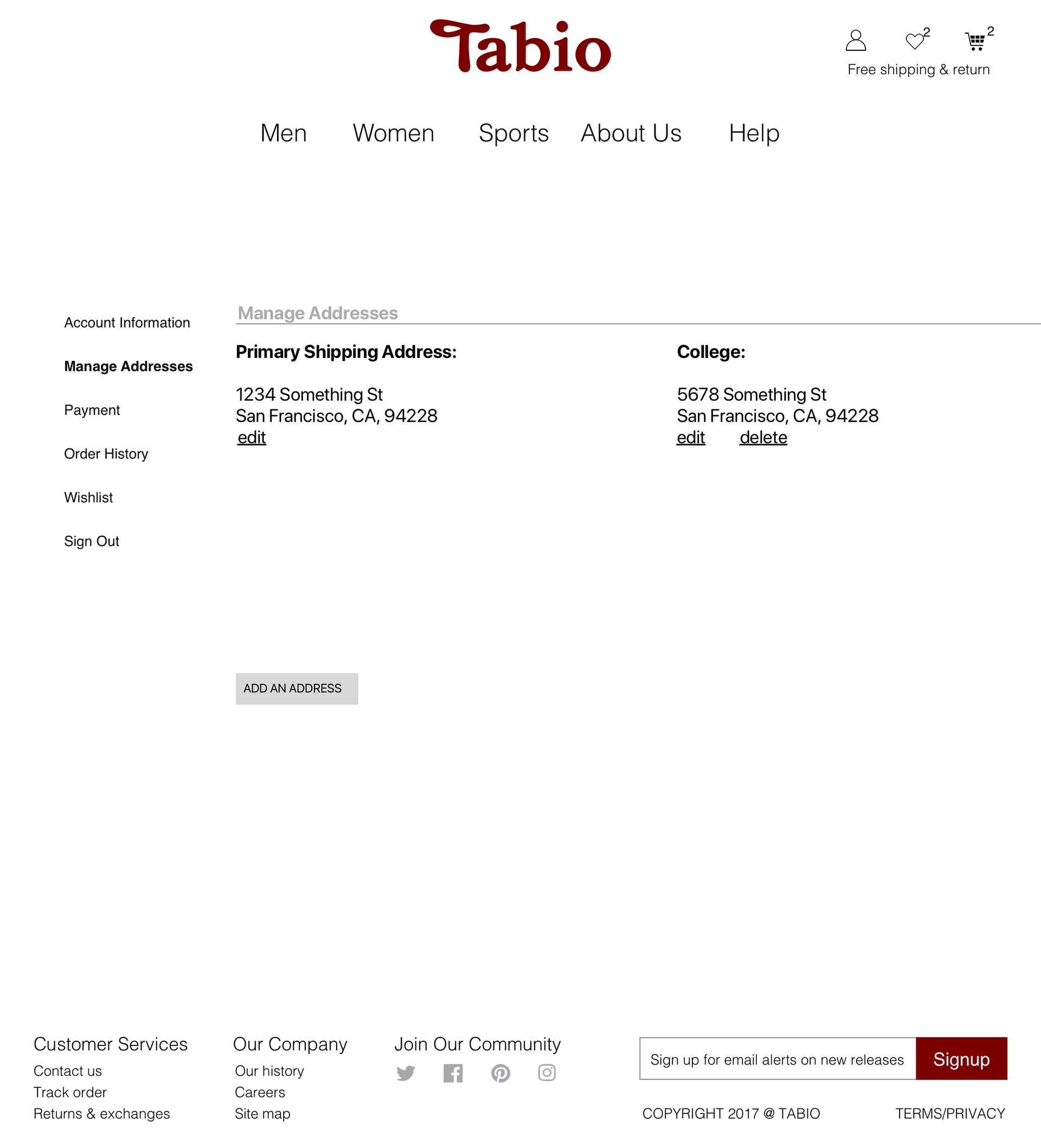
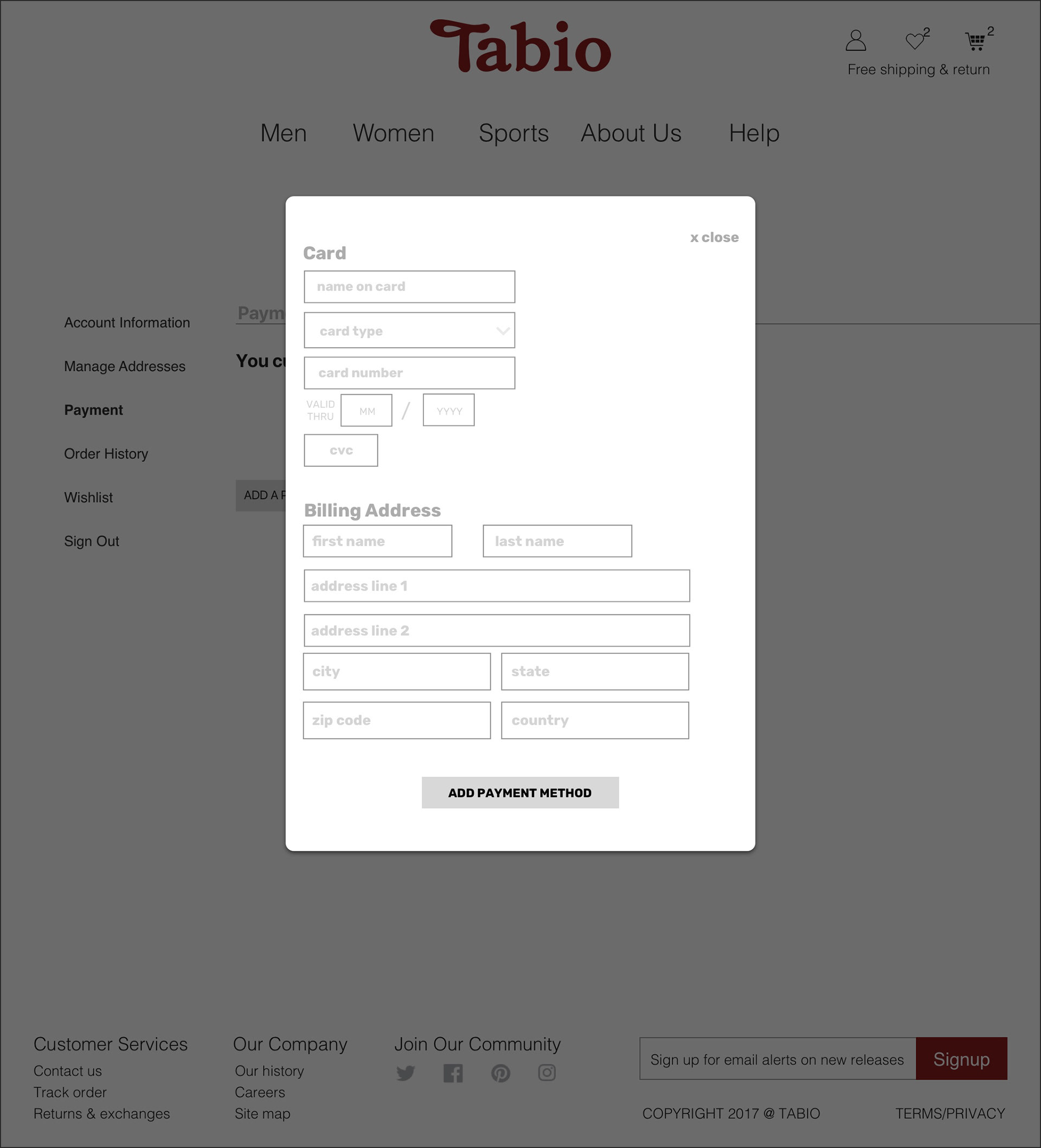
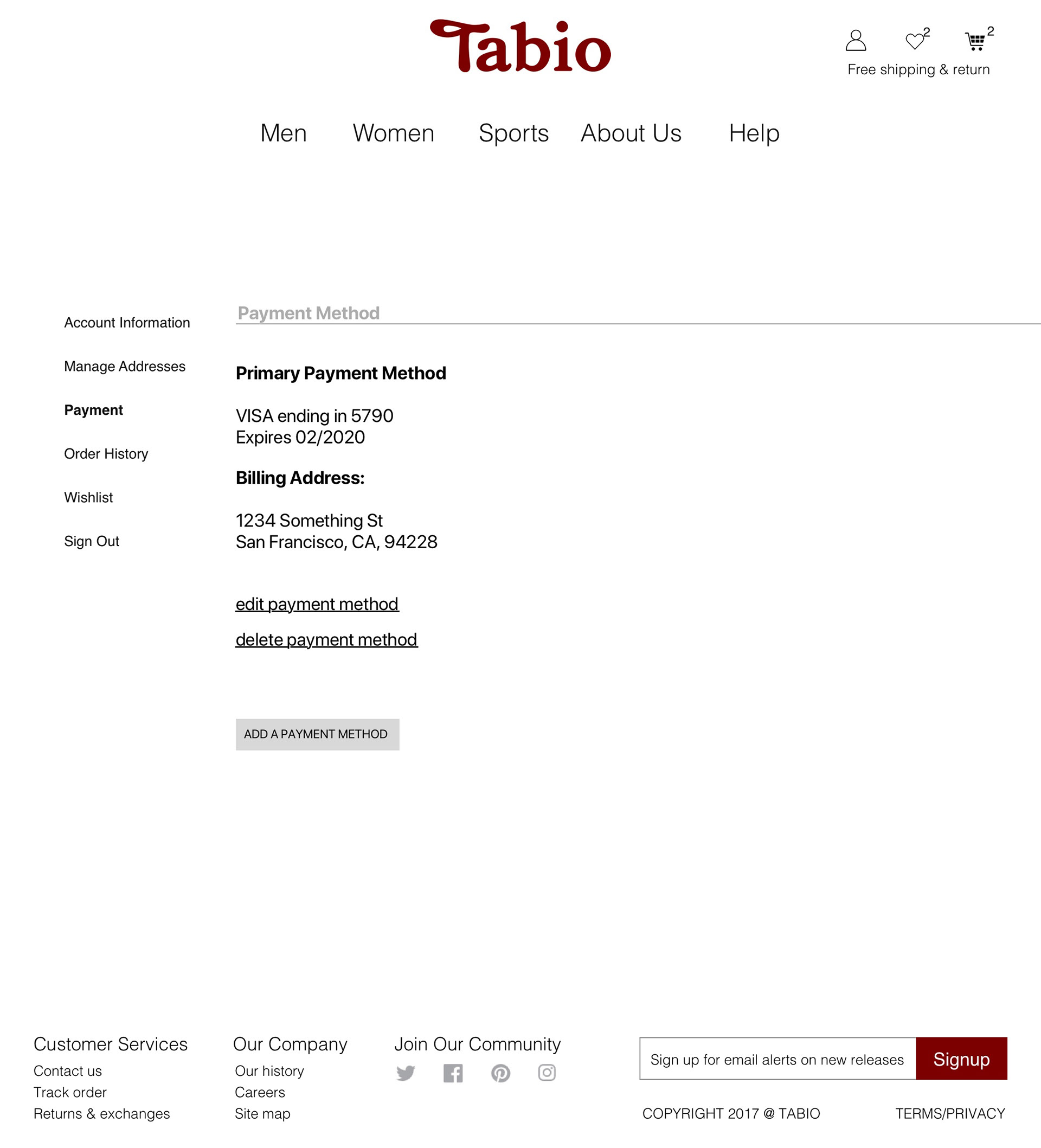
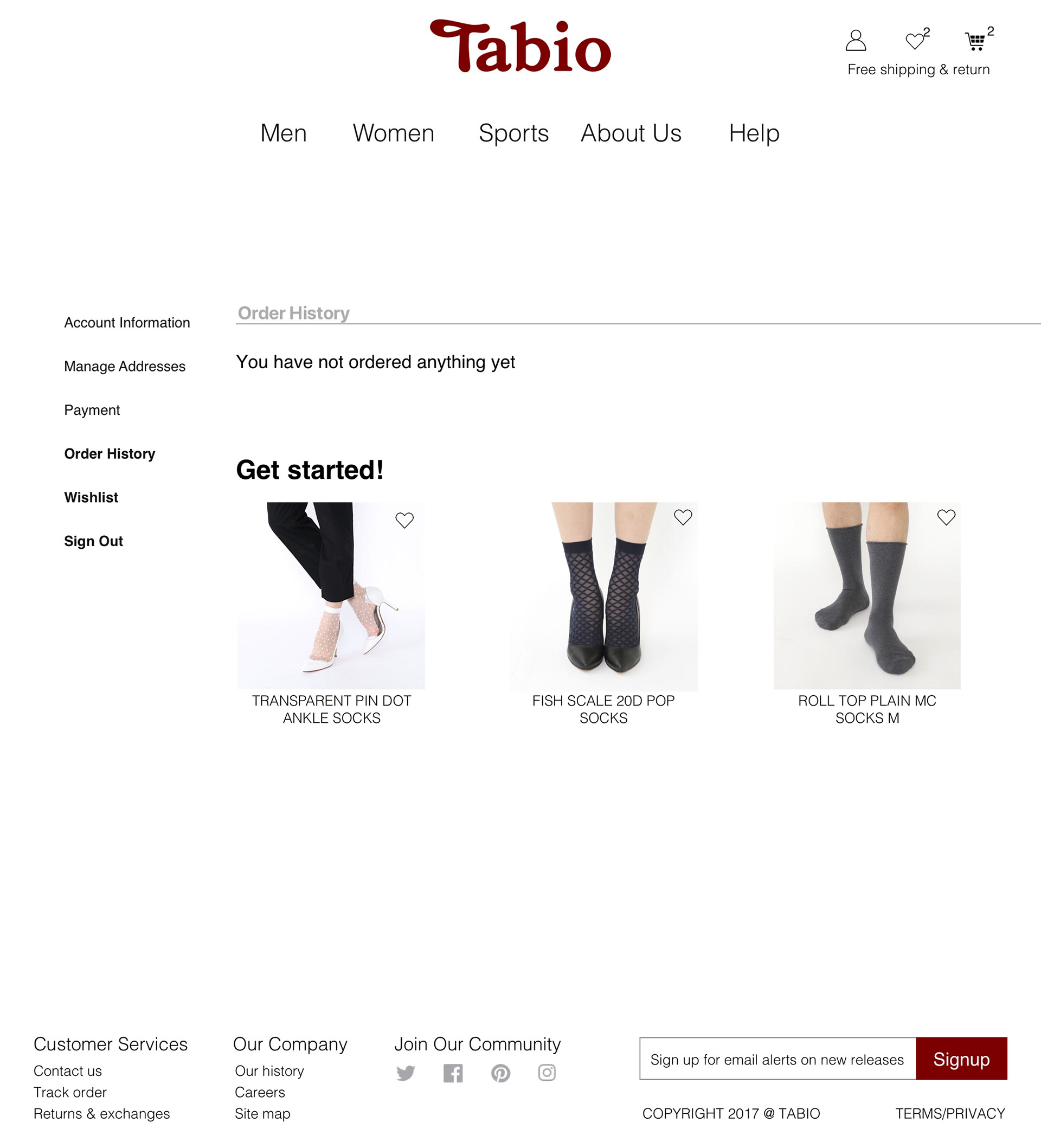
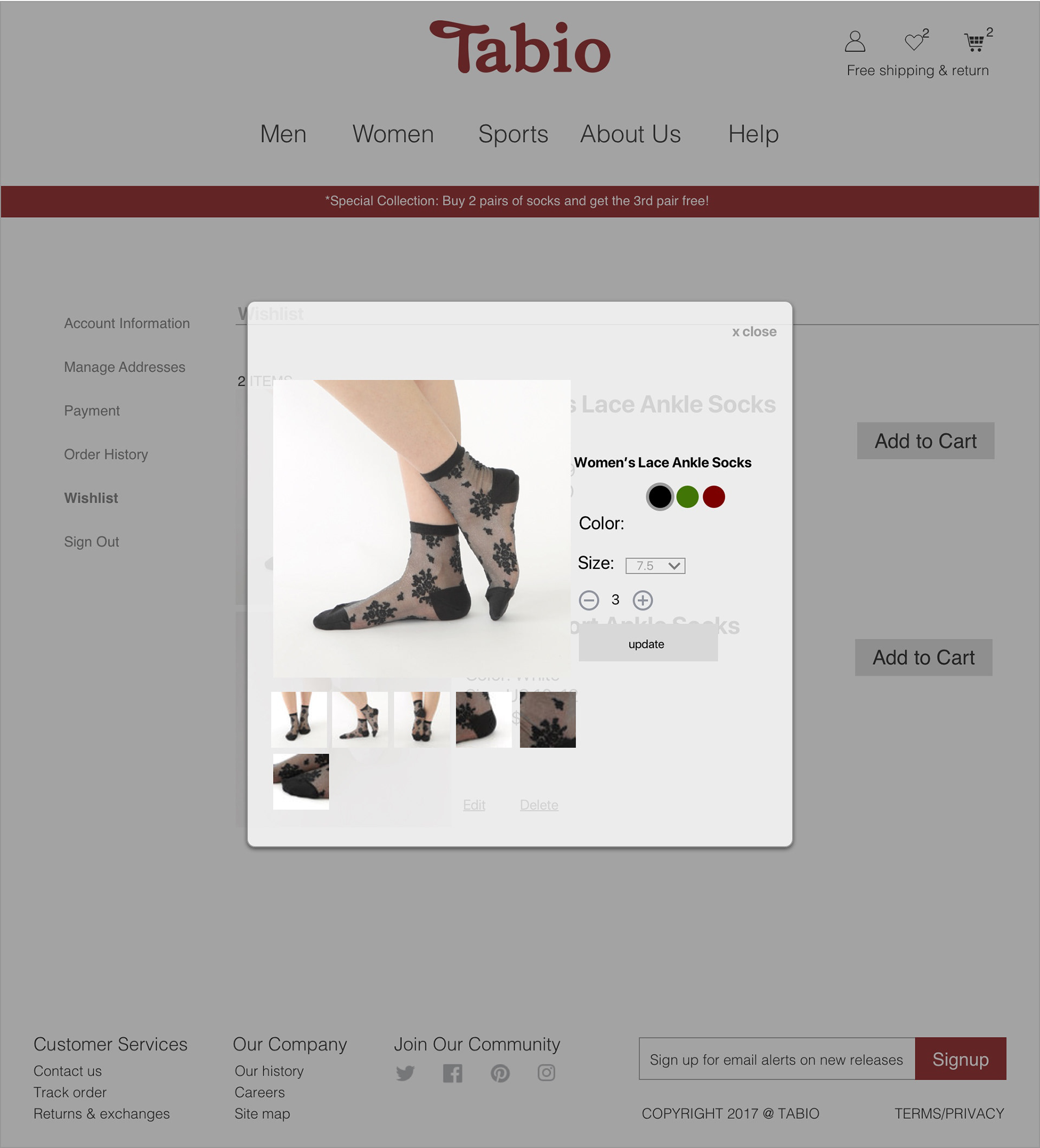
2. Account Page Wireframes
Purpose of Pages: Users need a place to check orders history, view their account settings, view, wishlists, edit their personal information, and sign out of their account.
Low Fidelity


High Fidelity








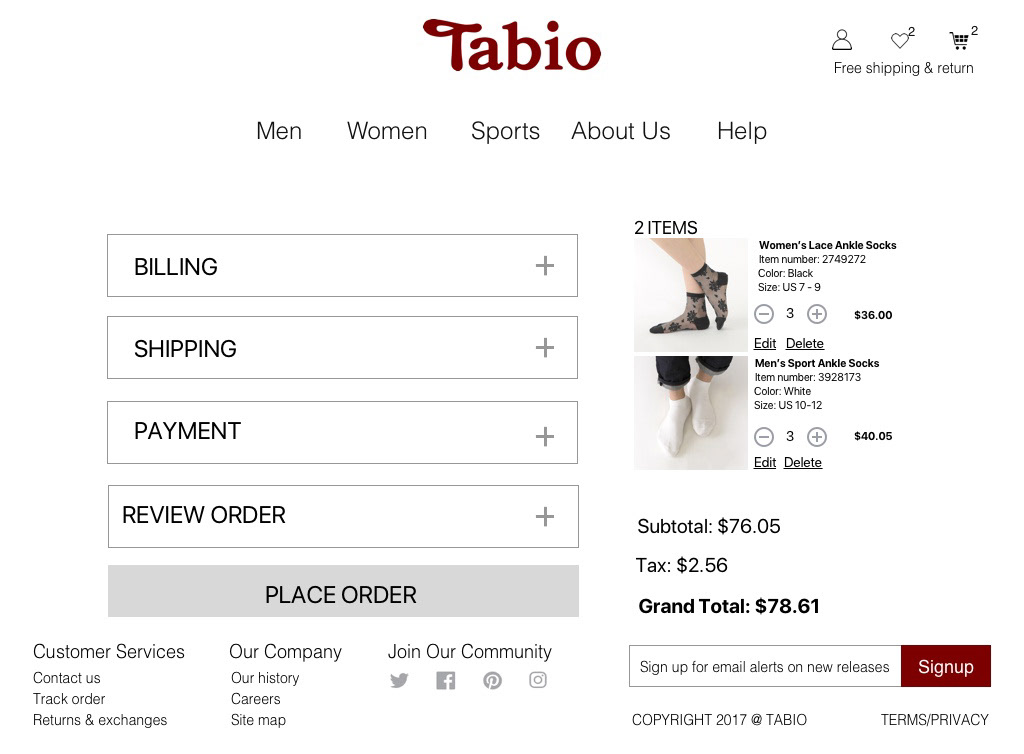
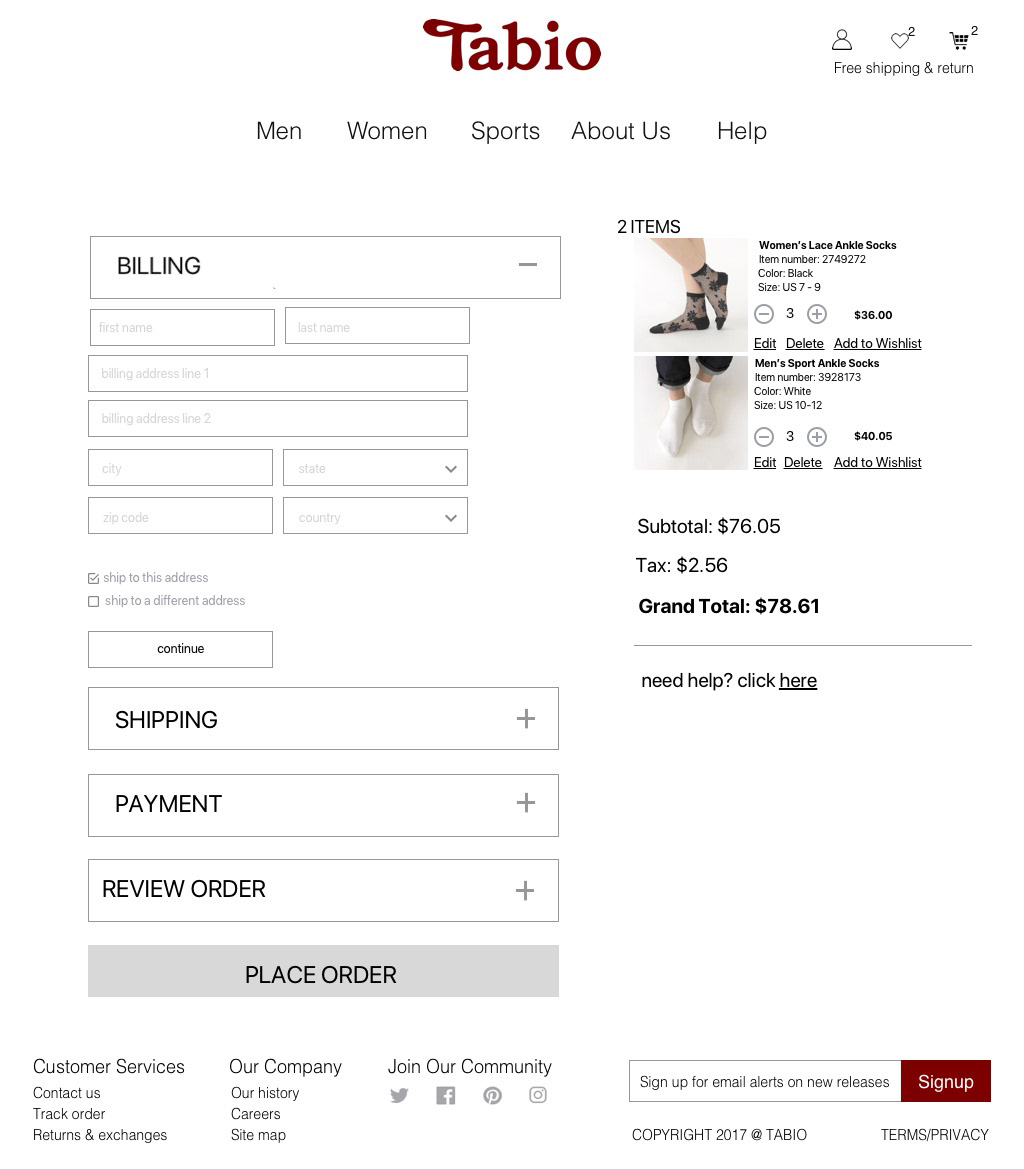
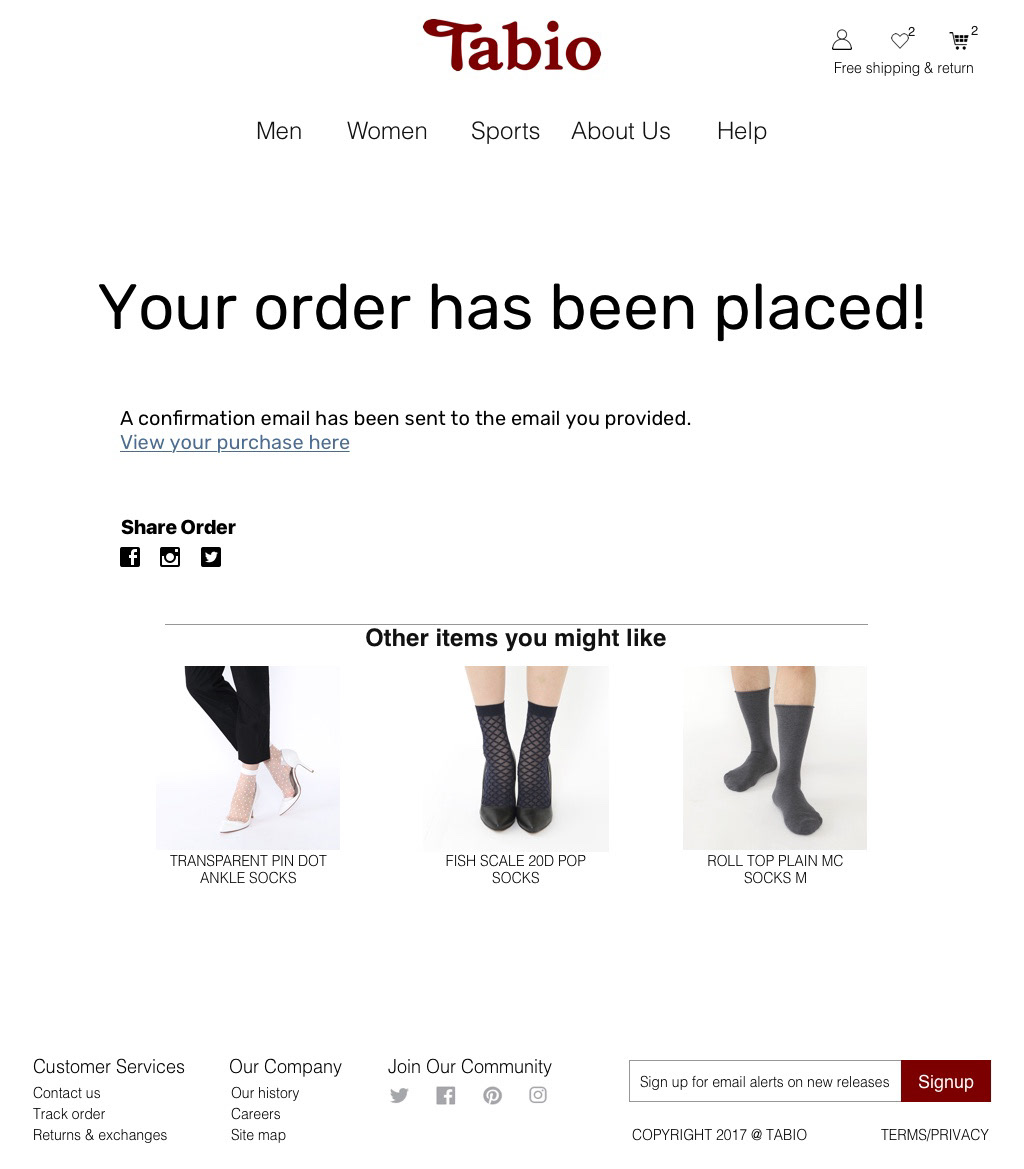
3. Checkout Page Wireframes
Purpose of Pages: The client needed a checkout experience that was modeled on the Shopify checkout experience.
Low Fidelity
High Fidelity






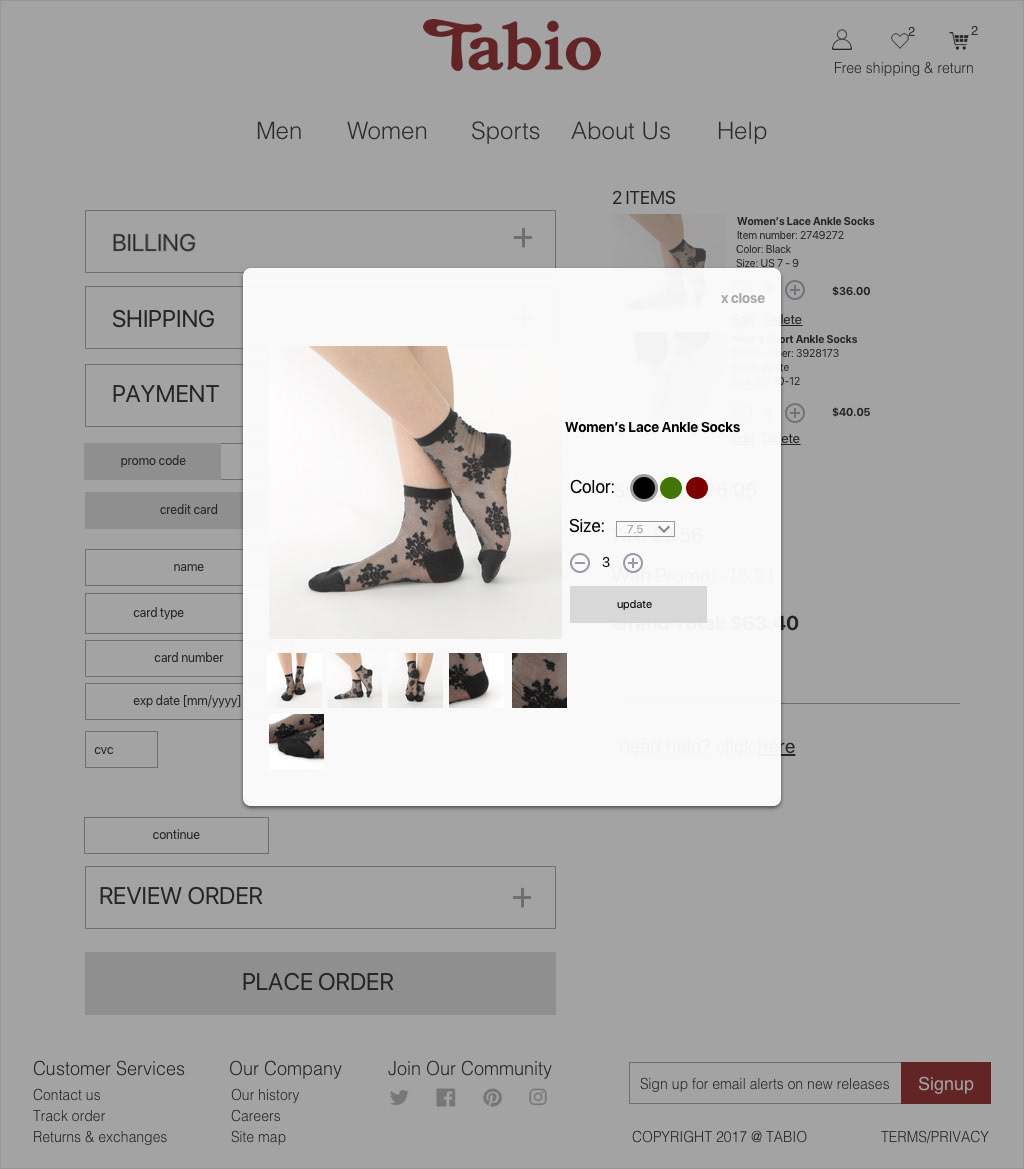
4. Product Page Wireframes
Final Product